jquery

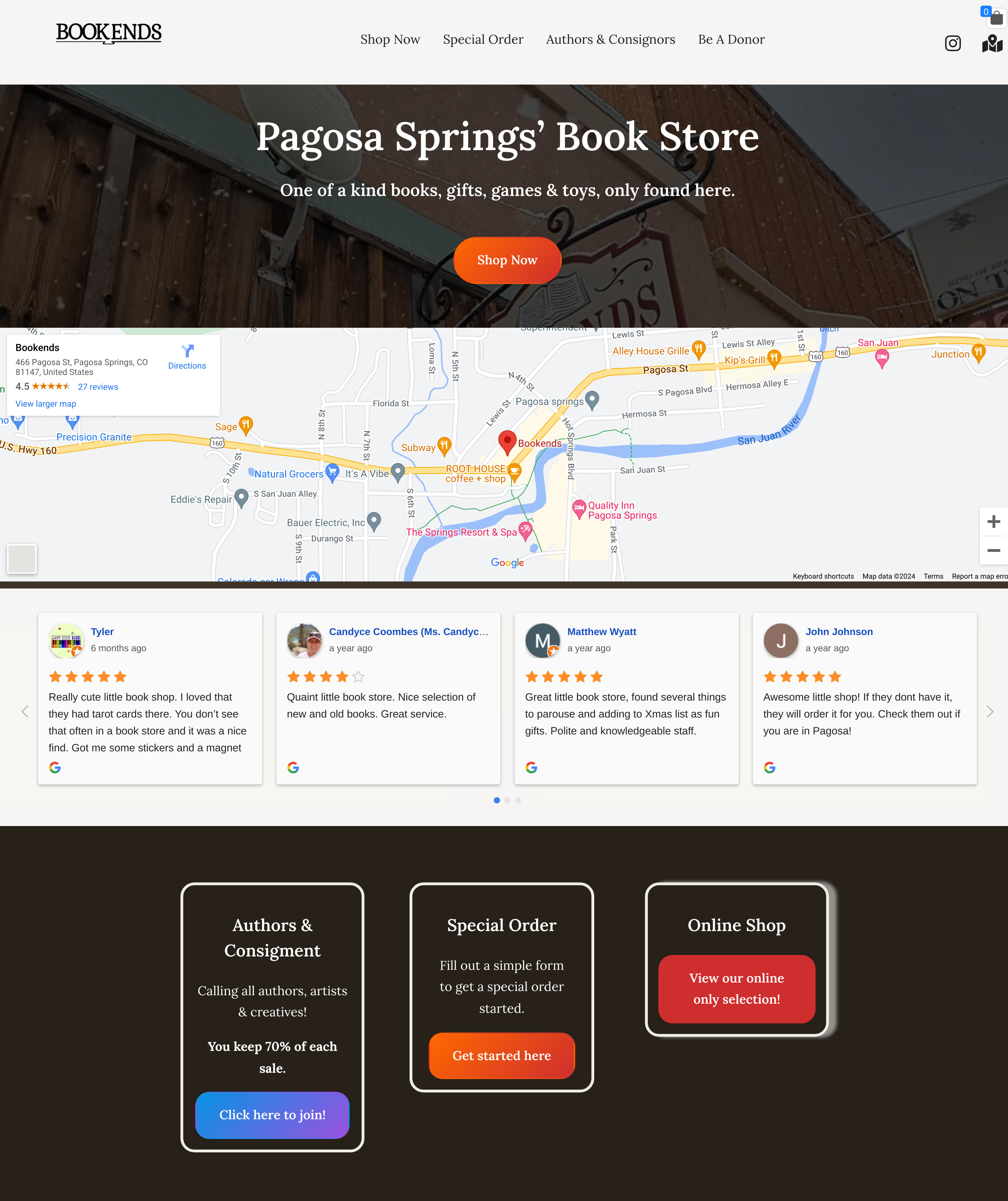
Shopbookends.com
Built a WordPress site for the Bookends in Pagosa Springs. https://shopbookends.com Continue reading

Now Available at Trusty Oak
Find me at Trusty Oakor find another supportive and knowledgeable VA from our team Continue reading
This is a page title
Lorem ipsum dolor sit amet, consectetur adipiscing elit
This is a page title
Lorem ipsum dolor sit amet, consectetur adipiscing elit
This is a page title
Lorem ipsum dolor sit amet, consectetur adipiscing elit
